Sidebar
Table of Contents
Scheda Principale
Generale
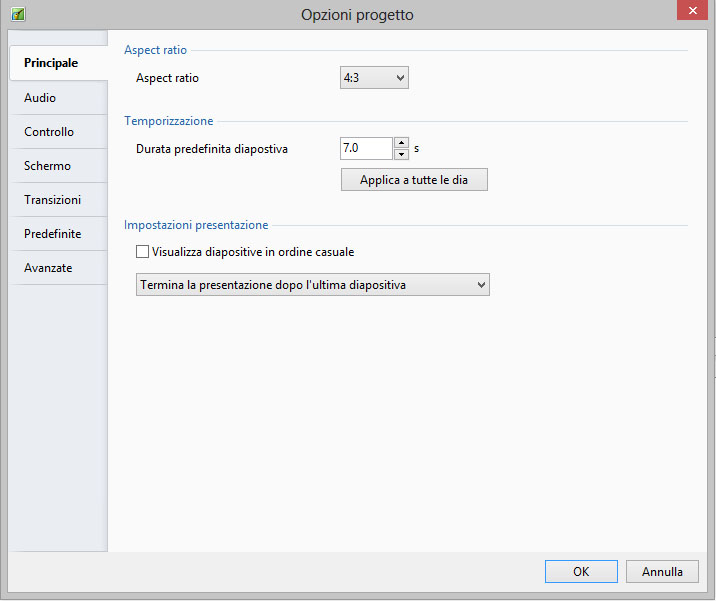
La scheda “Principale” con le sue 3 sezioni è mostrata nell'illustrazione seguente:
La funzione di queste tre sezioni è semplice. La sezione “Aspect Ratio” permette di selezionare il desiderato aspect ratio dello schermo di visualizzazione. Gli utenti devono prendere in considerazione i parametri dello schermo principale per la presentazione quando selezionano l'aspect ratio. Vi sono evidenti differenze tra gli aspect ratio di un monitor di computer, uno schermo di un TV e un proiettore. La sezione “Temporizzazione” permette di impostare la durata predefinita per le diapositive che può essere applicata a tutte le diapositive. Un'utile tecnica per certi tipi di presentazione è di iniziare con una durata standard e poi modificare i tempi delle singole diapositive in relazione all'applicazione necessaria. Infine la sezione “Impostazioni presentazione” permette di visualizzare in modo casuale le diapositive e di scegliere l'azione da eseguire alla fine di una presentazione.
Aspect Ratio
Aspect Ratio delle immagini
L'aspect ratio delle immagini delle attuali macchine fotografiche sono:
- 3:2 - Tipicamente 3000×2000; 6000×4000
- 4:3 - Tipicamente 1024×768; 1600×1200; 4000×3000
- 16:9 - Tipicamente 1920×1080
Aspect Ratio dei monitor
- 4:3 - Tipicamente 1024×768; 1440×1080; ecc.
- 16:9 - Tipicamente 1280×720; 1920×1080; ecc.
- 16:10 - Typically 1280×800; 1920×1200; ecc.
L'aspect ratio del progetto
Tipicamente, questa scelta per adattare l'Aspect Ratio di ambedue:
- L'Aspect Ratio dell'immagine della fotocamera
- Il monitor del PC dell'utente
- La TV dell'utente (Tipicamente - 1920×1080 attualmente)
Adattare queste scelte è talora difficoltoso per il principiante. Se si vuole facilmente inserire le immagini della fotocamera in una presentazione senza eseguire alcun ritaglio, l'Aspect Ratio per il progetto viene scelto per adattarlo alle immagini della fotocamera. Questo può comportare che nella presentazione compaiano delle “barre nere” ai lati o in alto e in basso nel monitor o nella TV.
Se si vuole che la propria presentazione riempia lo schermo del proprio monitor o della TV allora si deve scegliere l'Aspect Ratio adatto. Questo può determinare che le immagini della fotocamera non riempiano la larghezza del progetto o che vengano tagliate nella parte superiore e inferiore dello schermo.
L'esempio precedente mostra la vista a schermo intero (da sinistra a destra) di:
- Un'immagine 4:3 in un progetto 4:3 su uno schermo 4:3
- Un'immagine 3:2 in un progetto 3:2 su uno schermo 4:3
- Un'immagine 16:9 in un progetto 16:9 su uno schermo 4:3
L'esempio precedente mostra la vista a schermo intero (dall'alto in basso) di:
- Un'immagine 4:3 in un progetto 4:3 su uno schermo 16:9
- Un'immagine 3:2 in un progetto 3:2 su uno schermo 16:9
- Un'immagine 16:9 in un progetto 16:9 su uno schermo 16:9
Quale scelta fare?
Per il principiante, un punto di partenza potrebbe essere impostare l'aspect ratio del progetto uguale all'aspect ratio delle immagini della fotocamera. Le immagini possono così essere inserite in un progetto senza doverle modificare ed è possibile pubblicarle subito come file EXE senza ulteriori regolazioni. Quando l'utente diventa più esperto potrebbe essere più attraente la scelta dell'aspect ratio che si adatta al dispositivo di visualizzazione (Monitor/TV).
it-it/9.0/project-options/main_tab.txt · Last modified: 2022/12/18 11:20 (external edit)
Except where otherwise noted, content on this wiki is licensed under the following license: CC Attribution-Noncommercial-Share Alike 4.0 International